我们周遭大小各异的屏幕越来越多,来自世界各地的设计师大脑中的想法和灵感也层出不穷,所以网页设计师不仅要让设计兼容越来越多的屏幕,也得时刻了解正在发生、正在流行的新设计。
1、更加灵活的排版
随着对内容呈现形式要求的不断提升,用户和设计师都会对文字和内容排版提出新的规范。事实上,网页排版和传统的平面排版有着巨大的差异,而在2016年,你会发现越来越多的传统网站开始转型,逐渐抛弃小字体+密集布局设计。
2、响应式设计的进化

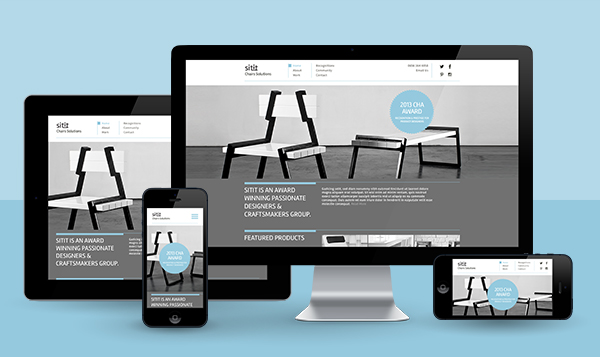
在过去的几年中,网站建设的过程中设计响应式的网站的时候,主要考虑桌面端、平板和手机屏幕的适配。但是随着智能手表、智能电视和智能家具的蓬勃发展,响应式所需要“响应”的屏幕尺寸范畴再一次得到了扩展。
虽然现在手机和平板的交互都已为大众所熟悉,但是网站建设公司再进行网页设计时,响应式网页设计依然存在独特的挑战,那就是屏幕尺寸、分辨率的分裂带来的适配工作量的增加。
即便解决了平板和手机上的浏览的问题,还得面对新加入的设备。比如在智能手表上,网页浏览的方式都是截然不同的,在网站建设的初期,就需要为之重新思考导航的方式。在手表上浏览手机版的网页都是一件吃力的事情,而在TV端浏览桌面端的网页的话,用户体验也是灾难性的。
3、扁平化设计会覆盖每一个像素
随着主流厂商在设计风格上走向一致,扁平化的设计会在接下来的一年中急剧膨胀。在过去的几年中,微软的Metro UI、苹果的Flat Design和谷歌的Material Design 先后选择了扁平风,使得这一设计风尚真真正正成为了设计的主流。
尽管现在依然有人在强调扁平化设计在UI设计上存在问题,但是普遍的认知是,扁平化设计总体上是一门促进网页设计前进的技术。扁平化设计与极简设计原则相通,而这种设计可以明显让网页更加轻量级,更加易用、快速,更突出内容。
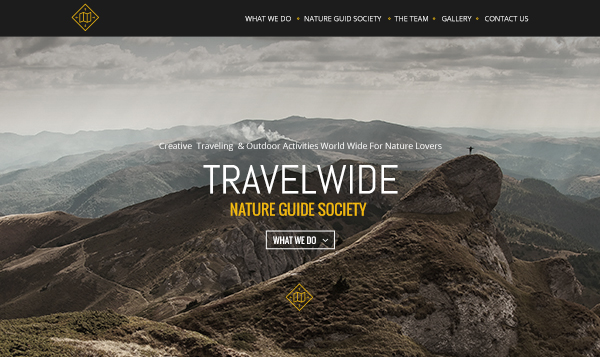
4、图片:更大=更好

不仅网站上的文字越来越大,图片也是,受限于带宽,之前的网站开发者、网站建设者和设计师都需要在网站的图片上精打细算,但是随着时间的推移,这越来越不是问题。其结果是,越来越多的网站开始使用高清大图素材了。
5、网页信息图的黎明
人都是视觉动物,当网站上的数据以更加图形化、视觉化的方式呈现出来的时候,我们更容易接受。这也是为什么信息图会逐渐普及开来,信息图正是以这种简单直观的方式来表现内容,让信息的留存度直线提升。正是因此,越来越多的网站建设公司开始使用信息图式的呈现手法。



CASE STUDY
沁馨硅藻泥


CASE STUDY
蓝印国际


CASE STUDY
小茶园


CASE STUDY
闻道


CASE STUDY
雅庄装饰


CASE STUDY
嘉德利


CASE STUDY
国际物联港


CASE STUDY
博宇光电


CASE STUDY
智迅创源


CASE STUDY
佛圣堂
 品牌顾问
18674040420
品牌顾问
18674040420
 在线咨询
在线咨询
 寻求合作
寻求合作
 武汉市汉阳区龟北路1号汉阳造创意文化产业园7号楼
武汉市汉阳区龟北路1号汉阳造创意文化产业园7号楼
Address: Building No. 7,"Made in Hanyang" Culture Creative Industry Park,Turtle nRd.,
Hanyang,430050 Wuhan,P.R.China
版权所有 © 2008-2024 衍艺广告有限公司
武汉品牌设计
ICP备12004571号